Edit the documentation
This documentation is created with Sphinx. Sphinx uses the reStructuredText (RST) markup format and adds some features like cross-referencing.
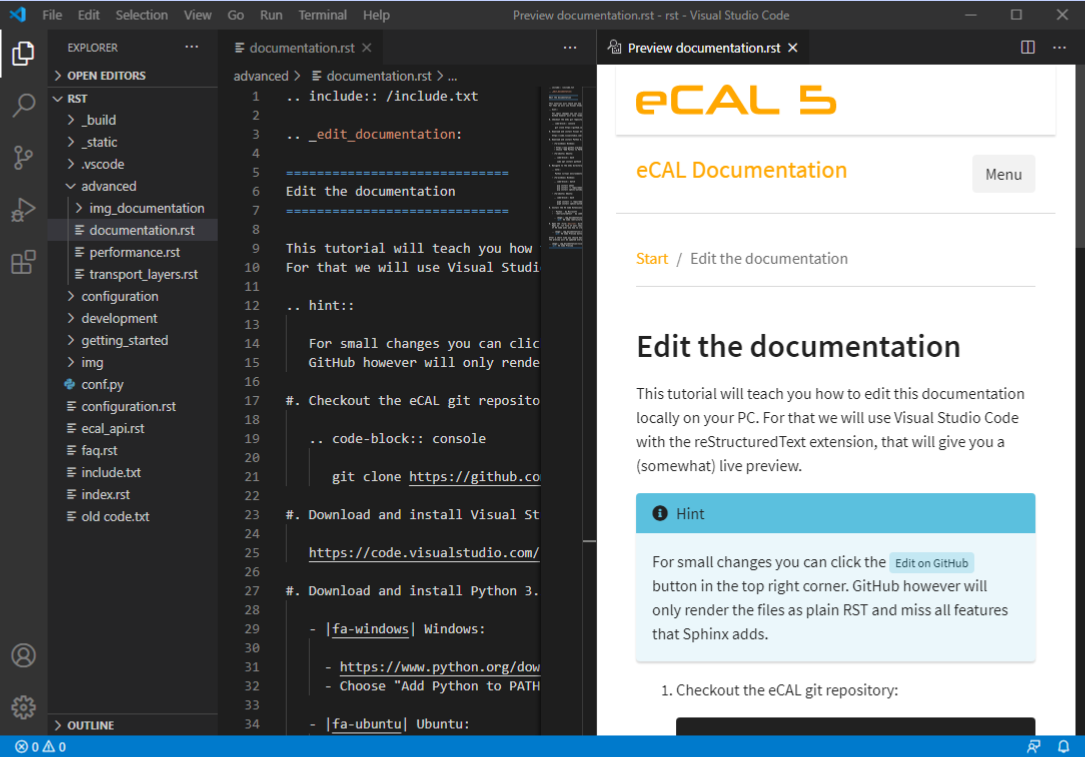
In this tutorial we will teach you how to edit the documentation locally on your PC. For that we will use Visual Studio Code with the reStructuredText extension, that will give you a (somewhat) live preview.
Hint
For small changes you can click |fa-github|/|fa-pencil-alt|suggest edit button in the top right corner. GitHub however will only render the files as plain RST and miss all features that Sphinx adds.
Checkout the eCAL git repository:
git clone https://github.com/eclipse-ecal/ecal.gitDownload and install Visual Studio Code on your PC (it is available for Windows, Linux and macOS).
Download and install any Python (3.7 and up) and make sure it is added to the
PATH|fa-windows| Windows:
Choose “Add Python to PATH”
|fa-ubuntu| Ubuntu:
sudo apt install python3 python3-pip python3-wheel
Navigate to the eCAL directory and install the python requirements with pip:
|fa-windows| Windows:
pip install wheel esbonio pip install -r doc/requirements.txt
|fa-ubuntu| Ubuntu:
sudo pip3 install -r doc/requirements.txt sudo pip3 install esbonio
Tip
You can use a python
venvif you like. Just (later) make sure to launch VS Code from thevenvand set your python interpreter to the interpreter from thevenv. To check that, press Ctrl + Shift + P, search forPython Interpreterand select the proper one.
Install the VS Code Extensions:
Pythonby MicrosoftreStructuredTextby LeXStudio Inc.
Create the
doc/rst/.vscode/settings.jsonand paste the following code:{ "esbonio.sphinx.buildDir" : "${workspaceFolder}/_build/html", "esbonio.sphinx.confDir" : "${workspaceFolder}", "esbonio.sphinx.srcDir" : "${workspaceFolder}" }
Open the
doc/rst/directory in VS Code and click on an .rst file of your choice. Make sure that the statusbar displays “Sphinx” (not docutils). If is doesn’t, click on it and select “Sphinx”. Wait for esbonio to finish building.Important
The reStructuredText extension may warn you about Syntax highlighting not being available. Install the extenstion and discard any warning it presents you (also check the bell icon in the statusbar).
It sometimes happens that the extension will not launch, unless you have discarded all warnings.
Click the preview button in the upper right corner. The preview will be updated every time you save the .rst file.